INDICE
PREMESSA
POSIZIONE IMMAGINI EVENTO
ALLEGATI
CHANGE LOG
PREMESSA
Il presente tutorial fornisce informazioni in merito alla realizzazione della immagine da usare negli articoli eventi.
POSIZIONE IMMAGINI EVENTO
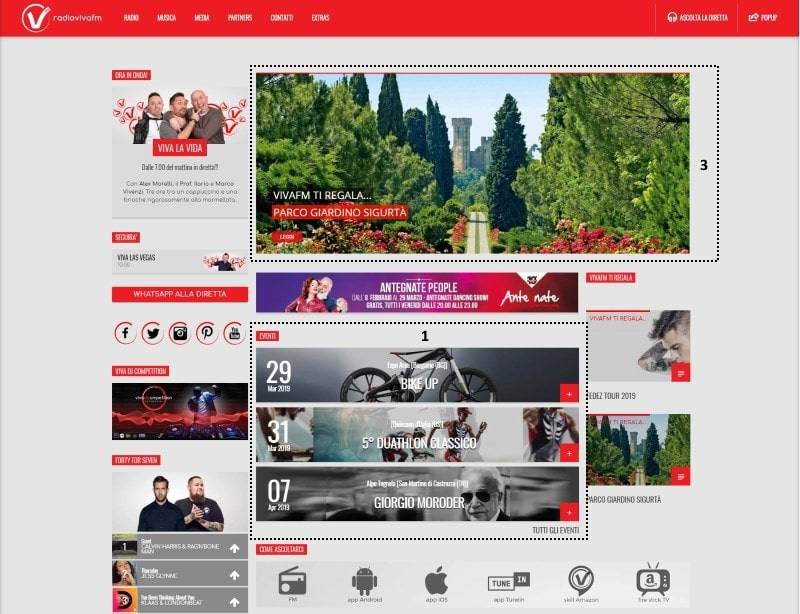
Gli eventi sono dislocati in 2 (o 3) posizioni suddivise tra homepage e articolo dell’evento:
1. Banner Evento
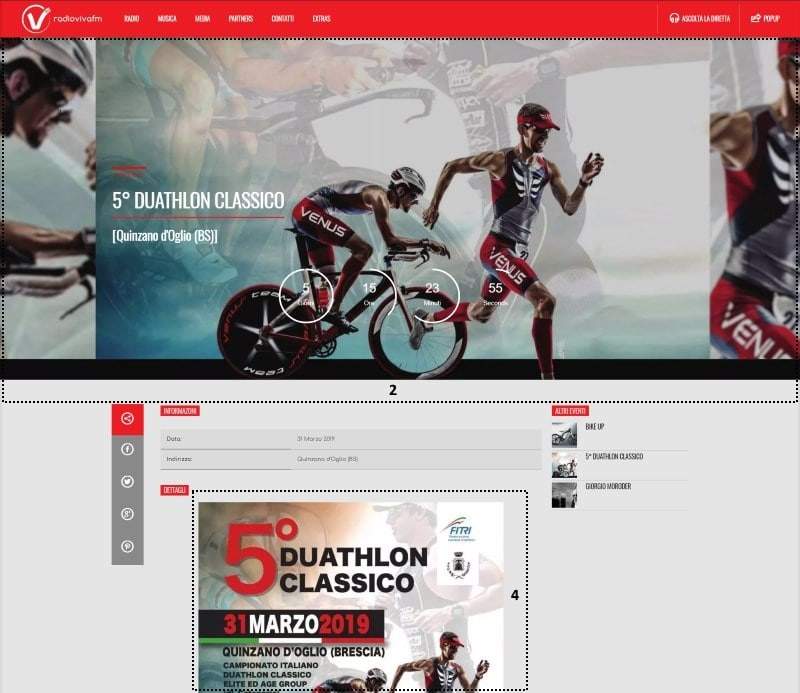
2. Testata dell’articolo evento
3. Banner a scorrimento (qui apparirà solo se l’evento è di VivaFm o strategicamente legato all’emittente)
| HOME PAGE | ARTICOLO EVENTO |
|---|---|
 |
 |
WordPress utilizza, per tutti i 3 casi sopracitati, la stessa immagine ritagliandola per ogni posizione.
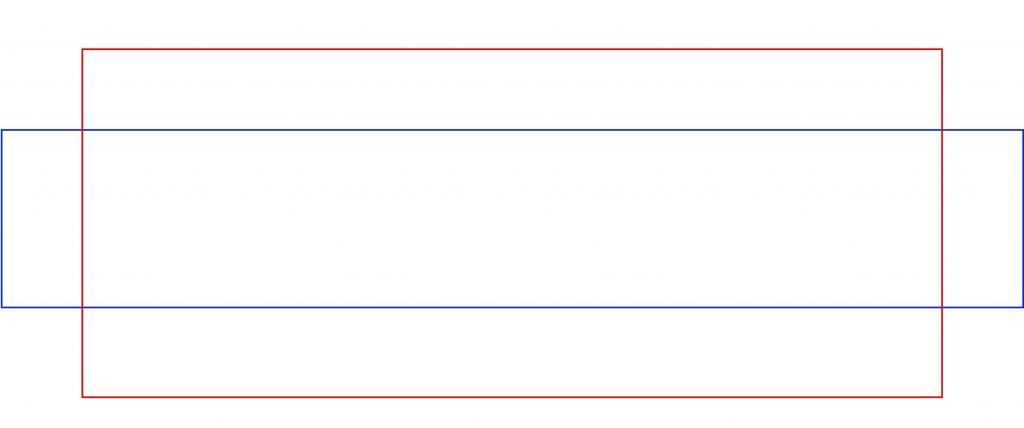
L’immagine di partenza quindi è la stessa (con dimensioni 2500×1044) ma il differente ritaglio comporta una certa attenzione sugli elementi dell’immagine perché la parte “utile”, cioè quella visualizzata correttamente in tutti i contesti, è rappresentata dall’intersezione dell’area rossa (quella che si vedrà nella Testata dell’articolo evento) con l’area blu (cioè quella visibile nel Banner Evento). Per quanto concerne il Banner a scorrimento l’immagine sarà completa.
In un caso specifico (evento “Giorgio Moroder”) l’immagine potrebbe essere la seguente:
NOTA:
Si sconsigliano immagini con testo, molto difficili da posizionare e, a causa del testo in sovraimpressione nel Banner Evento, potrebbe creare problemi di leggibilità.
Non è un grosso problema: nel Banner Evento ci saranno tutte le informazioni dell’evento stesso (Data, Titolo Evento e Luogo)
Il risultato sarà il seguente:
ALLEGATI
A questo link si può scaricare una griglia (in formato PNG trasparente) da sovrapporre all’immagine che si sta creando in modo da avere sempre sotto controllo i margini
CHANGE LOG
| Edizione | Modifiche |
| 01 – 03/19 | Stesura documento |




 SEMPREVIVA
SEMPREVIVA